Informasi seputar blogging kali ini adalah cara membuat scrollbox pada Blogspot. Fungsi dari scrollbox ini sendiri sebenarnya sudah ada dalam gadget standar blogspot, yaitu Links, dimana kita bisa menambahkan link dari url blog teman atau url lainnya. Kelemahan dari gadget ini menurut saya adalah jika kita mempunyai daftar link yang banyak, maka otomatis dalam tampilan di blog juga akan memanjang ke bawah, malah kadang pada batas dimana list artikel kita sudah habis, daftar
link kita belum habis. Kita memang bisa memotongnya dengan membatasi
jumlah link yang tampil, tapi karena dibatasi ini maka tidak semua link
terlihat.
Fungsi dari scrollbox ini sendiri
sebenernya sama dengan gadget Links yaitu membatasi, hanya saja yang
dibatasi bukan jumlah linknya tapi ukuran (tinggi) dari daftar link kita, sebagai gantinya, akan diberikan scroll tersendiri dari daftar ini. Untuk lebih jelasnya langsung saja kita mulai, pertama kita masuk ke panel kontrol blog dan masuk ke tab Layout dan sub tab Page Elements.

Kemudian tentukan dimana kita akan menempatkan scrollbox ini, biasanya diletakkan pada bagian sidebar. Setelah itu tambahkan gadget HTML/JavaScript pada bagian yang kita pilih.

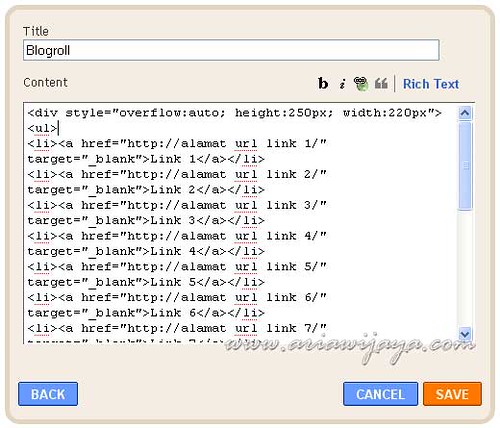
Langkah berikutnya masukkan script berikut ini pada gadget HTML/Javascript.
<div style="overflow:auto; height:250px; width:220px"><ul><li><a href="http://alamat url link 1/" target="_blank">Link 1</a></li><li><a href="http://alamat url link 2/" target="_blank">Link 2</a></li><li><a href="http://alamat url link 3/" target="_blank">Link 3</a></li><li><a href="http://alamat url link 4/" target="_blank">Link 4</a></li><li><a href="http://alamat url link 5/" target="_blank">Link 5</a></li><li><a href="http://alamat url link 6/" target="_blank">Link 6</a></li><li><a href="http://alamat url link 7/" target="_blank">Link 7</a></li><li><a href="http://alamat url link 8/" target="_blank">Link 8</a></li><li><a href="http://alamat url link 9/" target="_blank">Link 9</a></li><li><a href="http://alamat url link 10/" target="_blank">Link 10</a></li><li><a href="http://alamat url link 11/" target="_blank">Link 11</a></li><li><a href="http://alamat url link 12/" target="_blank">Link 12</a></li><li><a href="http://alamat url link 13/" target="_blank">Link 13</a></li><li><a href="http://alamat url link 14/" target="_blank">Link 14</a></li><li><a href="http://alamat url link 15/" target="_blank">Link 15</a></li></ul></div>
Keterangan untuk script di atas adala sebagai berikut. Height itu menunjukkan tinggi dari scrollbox yang kita buat, dan width adalah lebarnya (untuk lebar samakan dengan lebar dari sidebar yang kita pilih). Link 1, Link 2, Link 3 dan seterusnya adalah nama dari Link dan alamat url link 1, 2, 3, dan seterusnya adalah url tujuan. Untuk lebih jelasnya tentang fungsi link, bisa membaca artikel tentang Hyperlink.
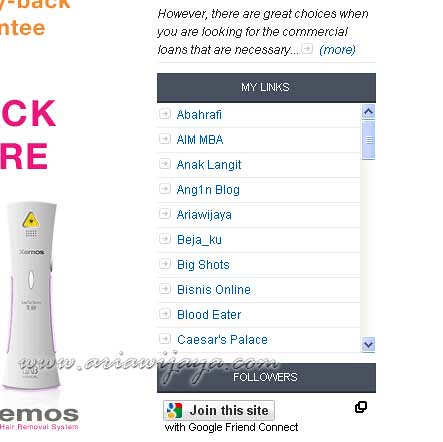
Setelah itu kita simpan template dan lihat hasilnya pada halaman blog.

Sebagai contoh penggunaan ScrollBox ini dapat dilihat pada blog Money Online, pada bagian My Links di situ menggunakan script di atas.


 19.42
19.42
 adhe pratama
adhe pratama



0 komentar:
Posting Komentar